AppBlock Instructions
Instructions is not really an AppBlock, but more like a setting you can activate for an AppBlock. The Instructions page is shown first when the app user navigates to the AppBlock.
Let's say you already have an app project in the works and you want to feature a specific page with an Instructional View. All you need to do is navigate to the Configuration page of that AppBlock and check "Include Instructions".
**NOTE** Any AppBlock that has an editable canvas can have Instructions.
AppBlocks that can have Instructions:
AppBlocks that cannot have Instructions:
- Action Call
- Action Email
- Action Map
- Bookmarks
- Component REST
- HTML5 Code Widget
- Local Applet
- Native Plug-In
- Settings
- Website
For example, let's say you have a Flex List of Locations AppBlock and you want to give the user some information about it.
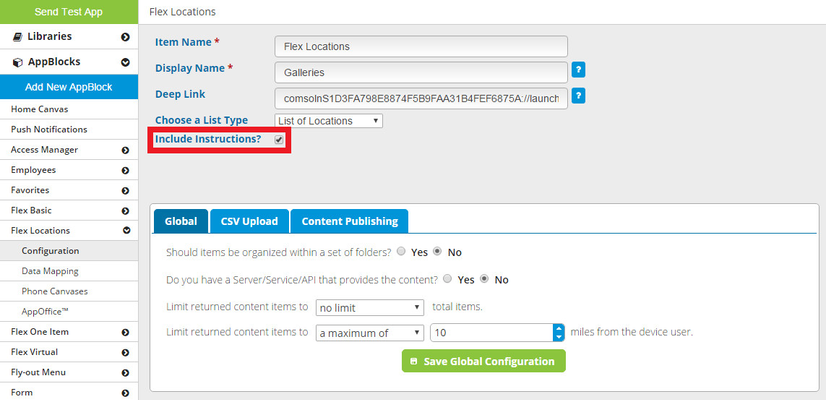
First, find the AppBlock in the left-hand menu and go to Configuration.
Check "Include Instructions?" and click the green "Save Global Configuration" button.
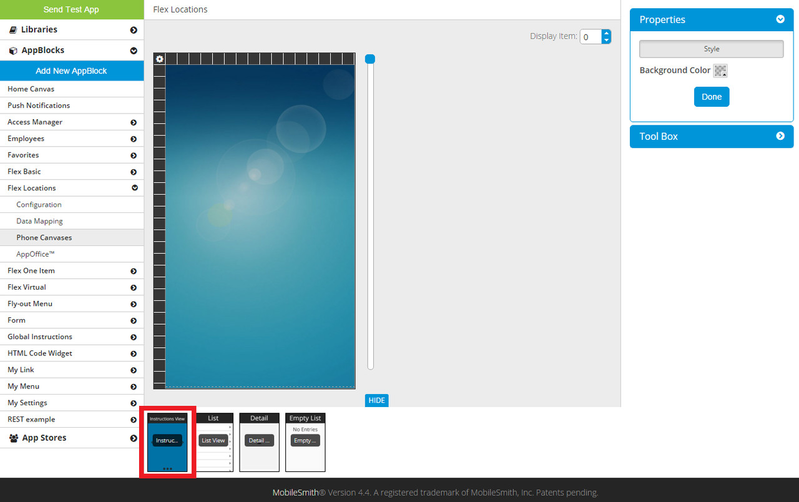
To design your Instructions View, find your AppBlock in the left-hand menu and go to Phone Canvases. You will now have an additional page in the page carousel below the canvas.
In the Properties box on the right, you can set the page's Background Color. By default this color is set to black at 20% opacity, which means it is 80% transparent.
In the Tool Box on the right, the Generic Tools tab has the tools Text Label and Image, which you can drag onto the canvas.
The Actions tab has only one action button available on the Instructions canvas:
- Close Instructions - when the app user taps this button, the Instructions close and the user is taken to the first page of the AppBlock (in this case, a Flex List of Locations AppBlock).
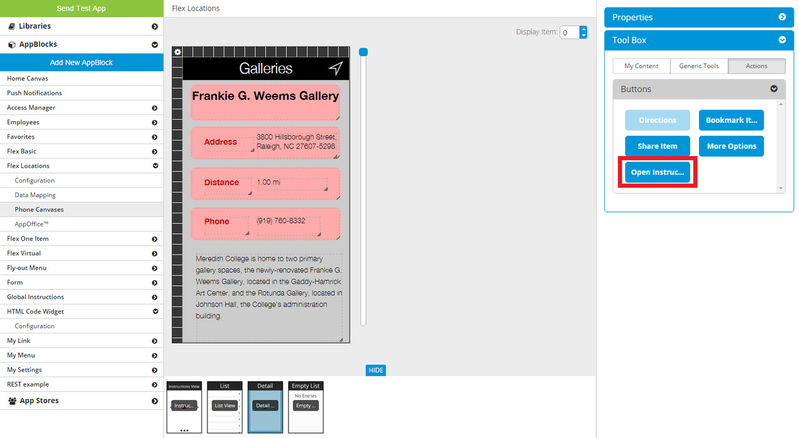
When an AppBlock has Instructions, the app user will see the Instructions page the first time he goes to an AppBlock, but not on subsequent visits. You can still give the app user the ability to view the Instructions again after the first time. To do this, go to one of the other canvases in the AppBlock (not the Instructions canvas). In the Tool Box, under the Actions tab, there is an additional action button:
- Open Instructions - when the app user taps this button, the Instructions page is shown on top of the current page.
For Detail View and Empty List View, you can place the Open Instructions action button anywhere on the canvas or on the navbar. For List View and Folders View, you can place the Open Instructions action button on the navbar or on a header/footer, but you cannot place it on a row.
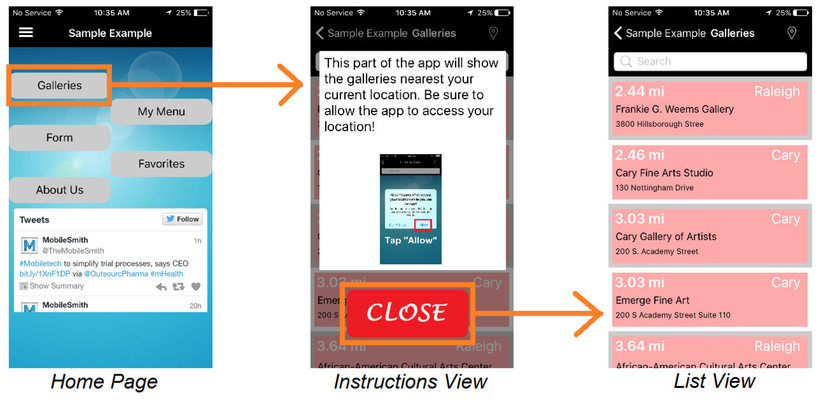
Device Behavior
The first time the app user goes to this AppBlock, it will show the Instructions page and then the List page:
The next time the app user goes to this AppBlock, it will go straight to the List page.