Navigational AppBlocks
Menu List
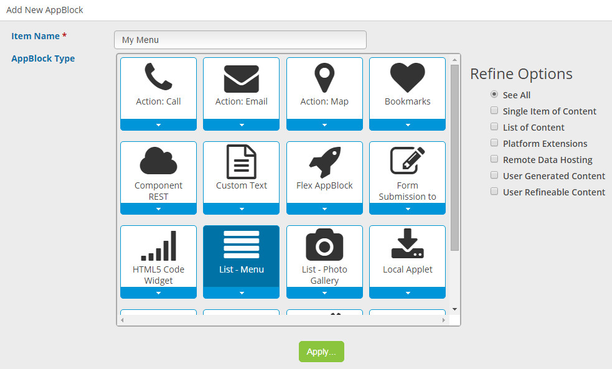
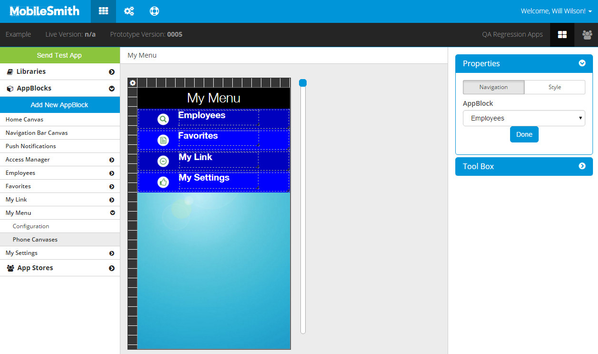
A Menu List is a series of rows, each of which can take the app user to a different AppBlock. You must design each row separately. This video shows one way you can quickly design your Menu List:
You can adjust the height of a row. Grab the dotted line at the bottom of the row and move it up or down to change the height.
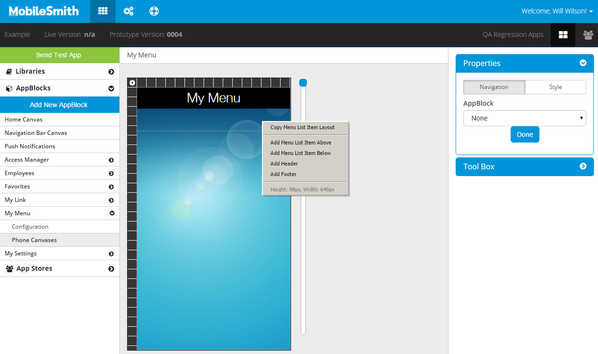
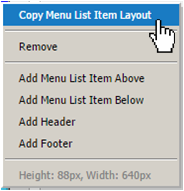
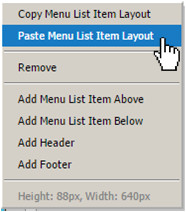
To set the Background Color of a row, click that row and then look in the Style tab of the Properties box on the right side. When you have set the color for one row, you can copy it and paste it onto other rows. Right-click on the row with the desired Background Color and select "Copy Menu List Item Layout". Then right-click on the row that needs the Background Color and select "Paste Menu List Item Layout".
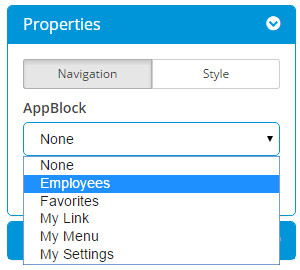
To set the target for a row, click that row and then look in Navigation tab of the Properties box on the right side. You can select the target AppBlock from the dropdown under "AppBlock".
In addition to setting each row's Background Color, you can use Text Labels and Images to customize your menu.
Just drag a Text Label or Image from the Tool Box on the right side and drop it onto the desired row. Once it is on the canvas, click it to configure it in the Properties box on the right.
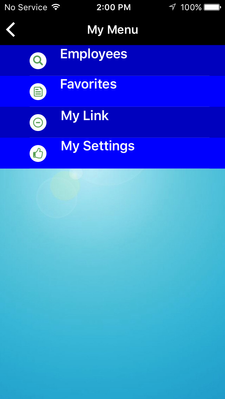
What will this menu look like on a phone? Send a test app and find out!
Menu List on iPhone
Not bad, but something seems a little off. Maybe the text is a little too high on each row. Fortunately, the MobileSmith platform is perfect for this scenario:
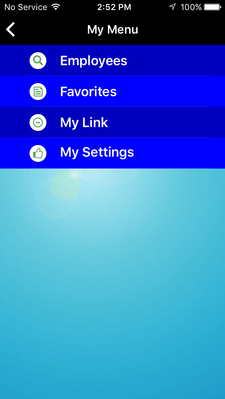
- In the platform, go back to the Menu List canvas and make adjustments. In this example, you would move the Text Labels down a little bit on each row.
- On your phone, kill the app
- Launch the app, go to the Menu List, and you will see your changes!
Updated Menu List on iPhone