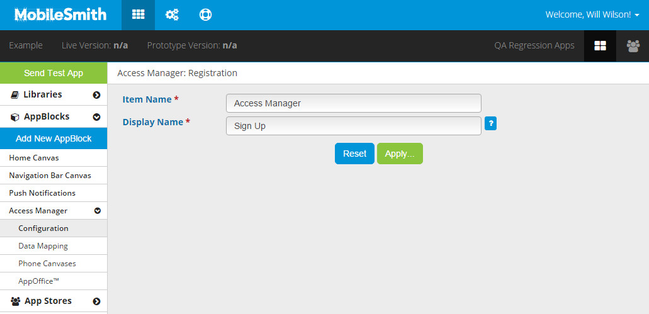
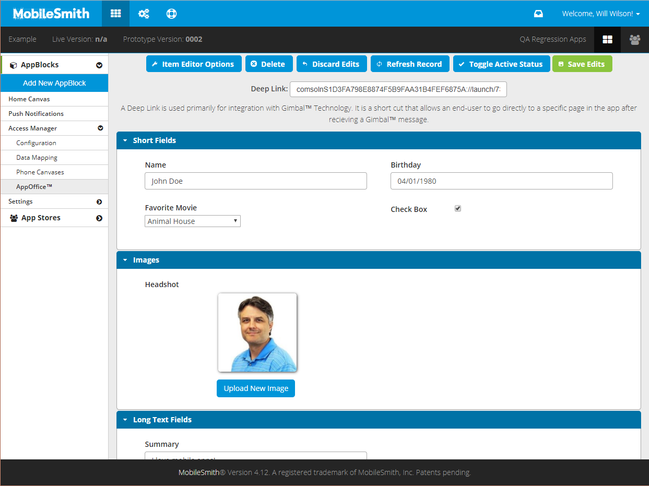
Registration
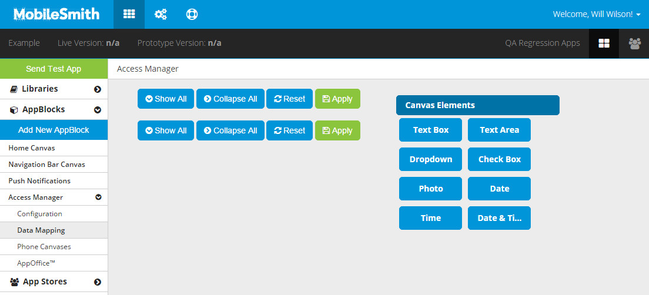
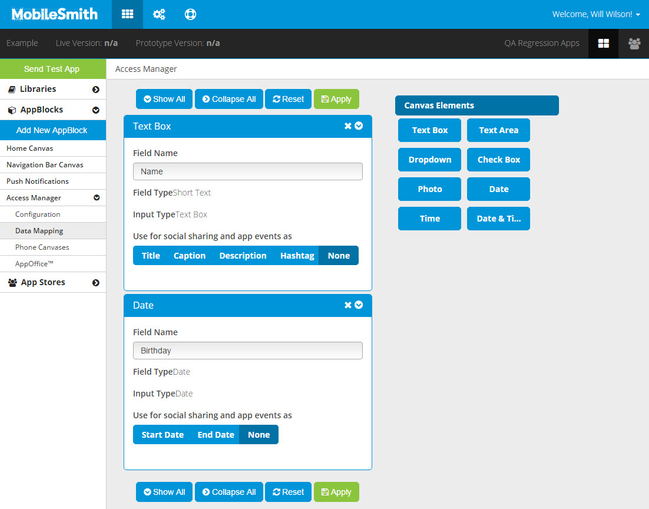
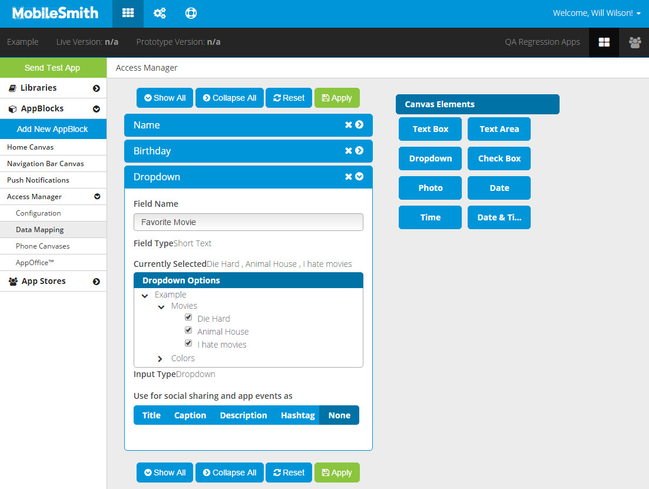
This video shows how to add your fields in Data Mapping:
Phone Canvases
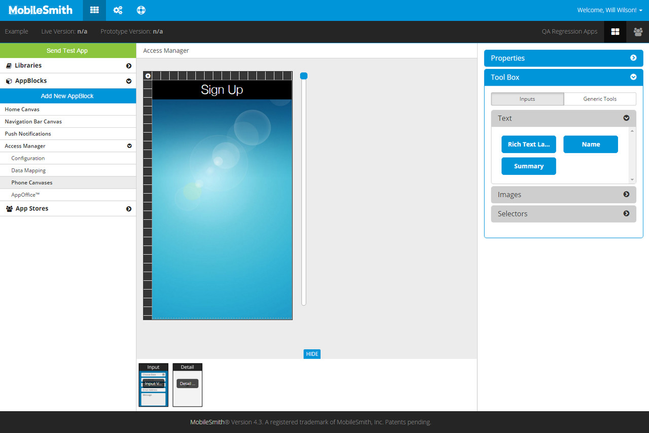
There will be an Input canvas where you can design the input page.
In the Tool Box, under the Generic Tools tab, you will see the standard canvas tools: Text Label, Image, Button w/ Image, Plain Button, Flyout Button, HTML Snippet.
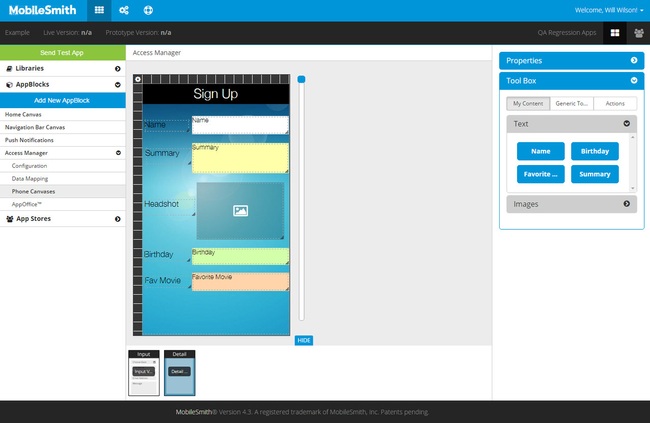
In the Tool Box, under the Inputs tab, you will see the fields you added in Data Mapping. The input fields are divided into three drawers based on the input type:
- Text drawer
- Text Box
- Text Area
- Images drawer
- Photo
- Selectors drawer
- Dropdown
- Check Box
- Date
- Time
- Date & Time
In addition to the fields you added in Data Mapping, you will see one called "Rich Text Label" in the Text drawer. One common use for this field type is to put a hyperlink to Terms & Conditions, and then add a Checkbox field:
If there is at least one item in the AppOffice table, you will not be able to change the Access Method.
Device Behavior
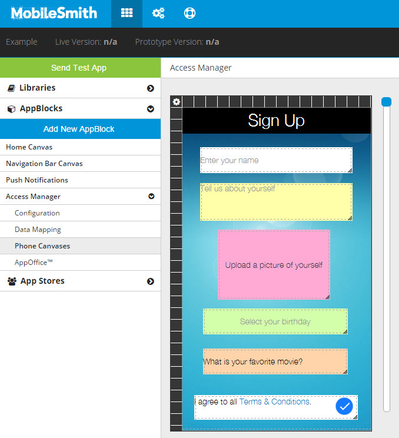
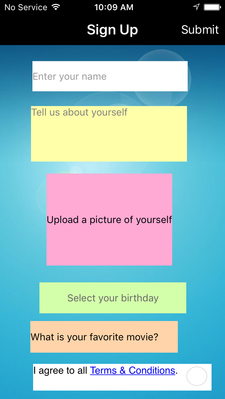
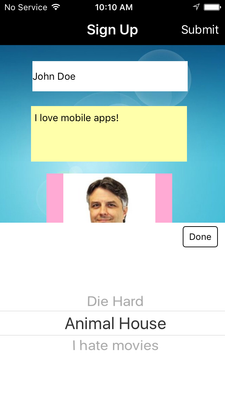
When the app user launches the app, it will come to the Registration page (the Input canvas), and each field will show the Placeholder Text.
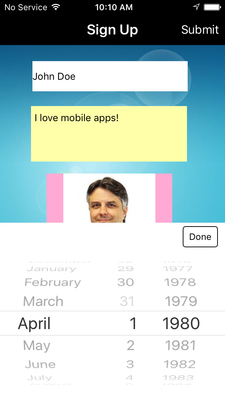
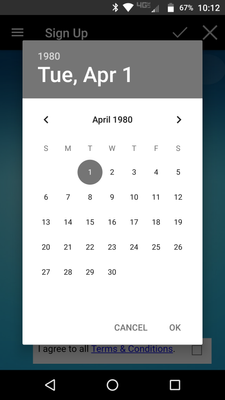
For Date fields, the app will use the device's default date-selection mechanism.
< < iPhone
Droid > >
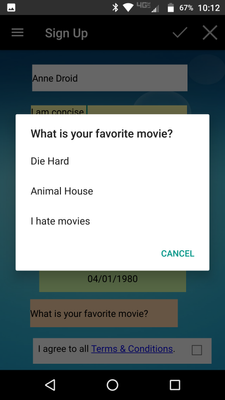
For Dropdown fields, the app will use the device's default option-selection mechanism.
< < iPhone
Droid > >
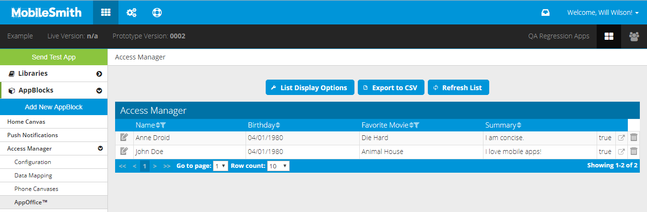
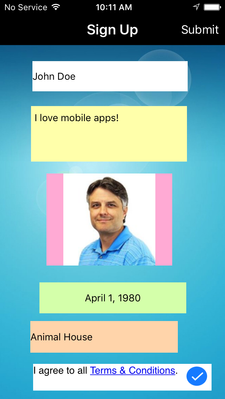
When the app user has completed the form, he can submit by tapping "Submit". At that point, all the data is sent to AppOffice.
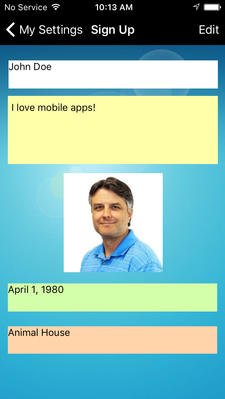
Once the app user has completed Registration, it will no longer be displayed when the app is launched. If you include the Settings AppBlock, the app user can see what data he entered and update it if needed.