Connecting Pages
The Component REST AppBlock allows you to create pages in your app that use data from your REST database. This article assumes you are familiar with the various Page Layout Types.
Each page will have its own REST call, a URL that returns data when executed. That data can then be used when executing the next URL, as you will see in the following example.
Background
For this example, let's say we are a hospital and we want to give our mobile app users the ability to find information about a specific doctor. The user should first see a list of specialties (Cardiology, Oncology, etc) - that is the first page. The user can tap on a specialty and then see a list of all doctors in that specialty - that is the second page. Finally, the user can tap a doctor and then see more detailed information about that doctor - that is the third page.
Each page will need its own REST call. Let's assume we have a REST database with all the necessary data, and that we also have the following REST calls:
https://hospitaldomain.com/rest/specialties
- Returns list of all specialties
- Each item has a data field "specialty_id" (among others)
- Requires no parameters
https://hospitaldomain.com/rest/doctors/specialty_id={specialty_id}
- Returns list of all doctors with the specified specialty_id
- Each item has a data field "doctor_id" (among other fields)
- Requires one parameter: specialty_id
https://hospitaldomain.com/rest/doctors/doctor_id={doctor)id}
- Returns data for a single doctor with the specified doctor_id
- Requires one parameter: doctor_id
Data Flow
When the app user goes to the specialties page, the app will execute this URL:
https://hospitaldomains.com/rest/specialties
https://hospitaldomain.com/rest/doctors/specialty_id=12
Setup
Let's take a look at how you would create this app in the MobileSmith platform.
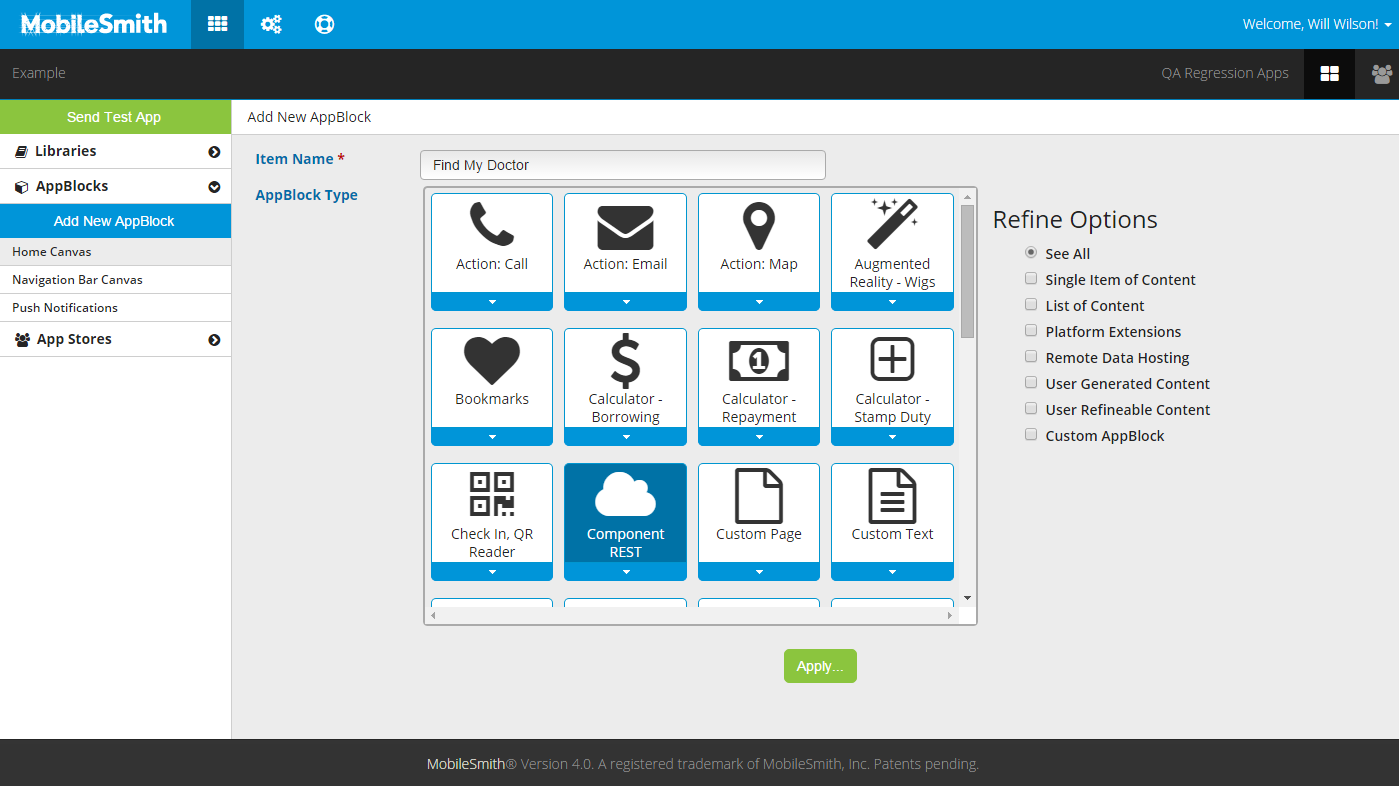
- Create a new REST AppBlock.
- Click the blue "Add New AppBlock" button.
- Give the new AppBlock a name (such as "Find My Doctor").
- Select "Component REST" and click "Apply".
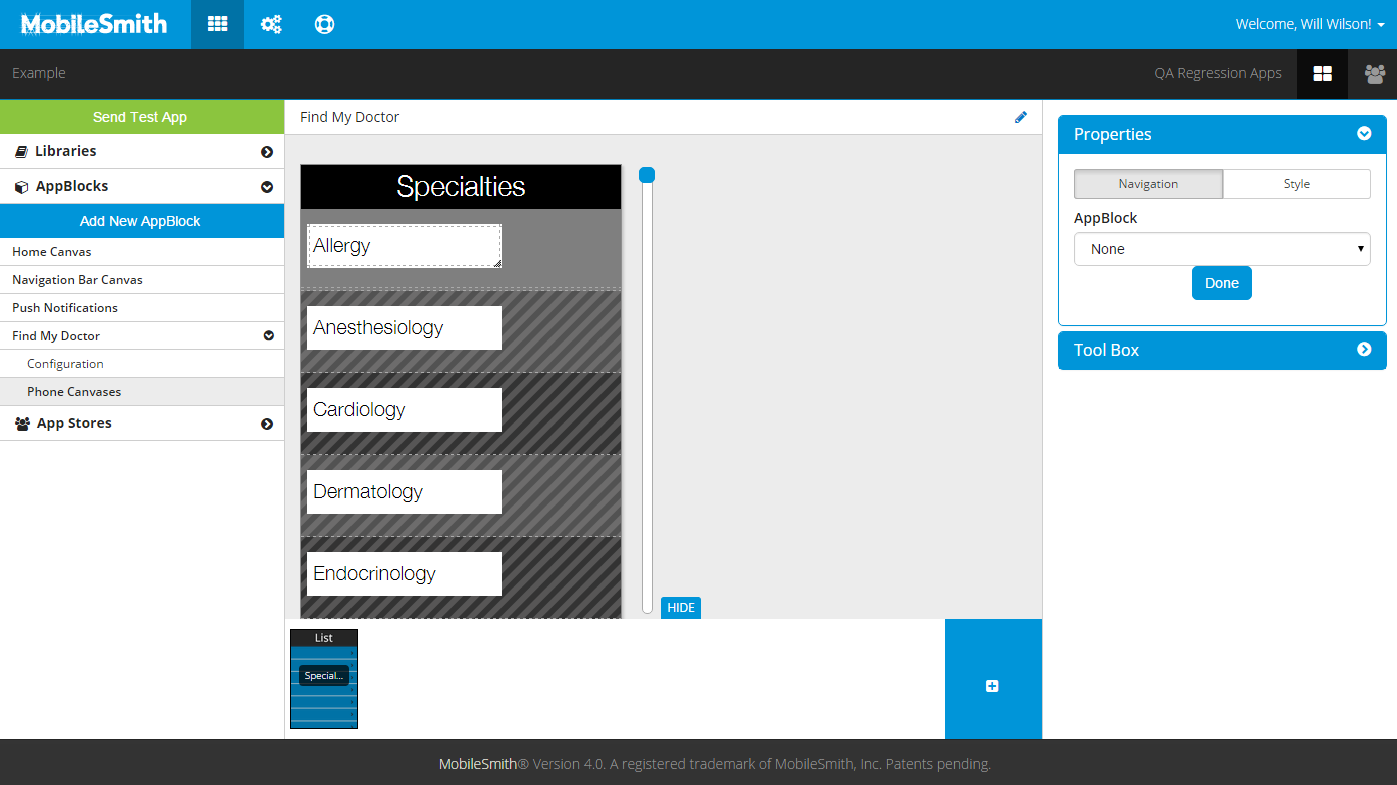
- Add the Specialties page.
- Click the blue "+" button.
- Complete the REST Wizard.
- Give the page a name (such as "Specialties").
- Choose List for Page Layout.
- Use the REST call that returns all the specialties:
- https://hospitaldomain.com/rest/specialties
- https://hospitaldomain.com/rest/specialties
- Design the canvas for the Specialties page.
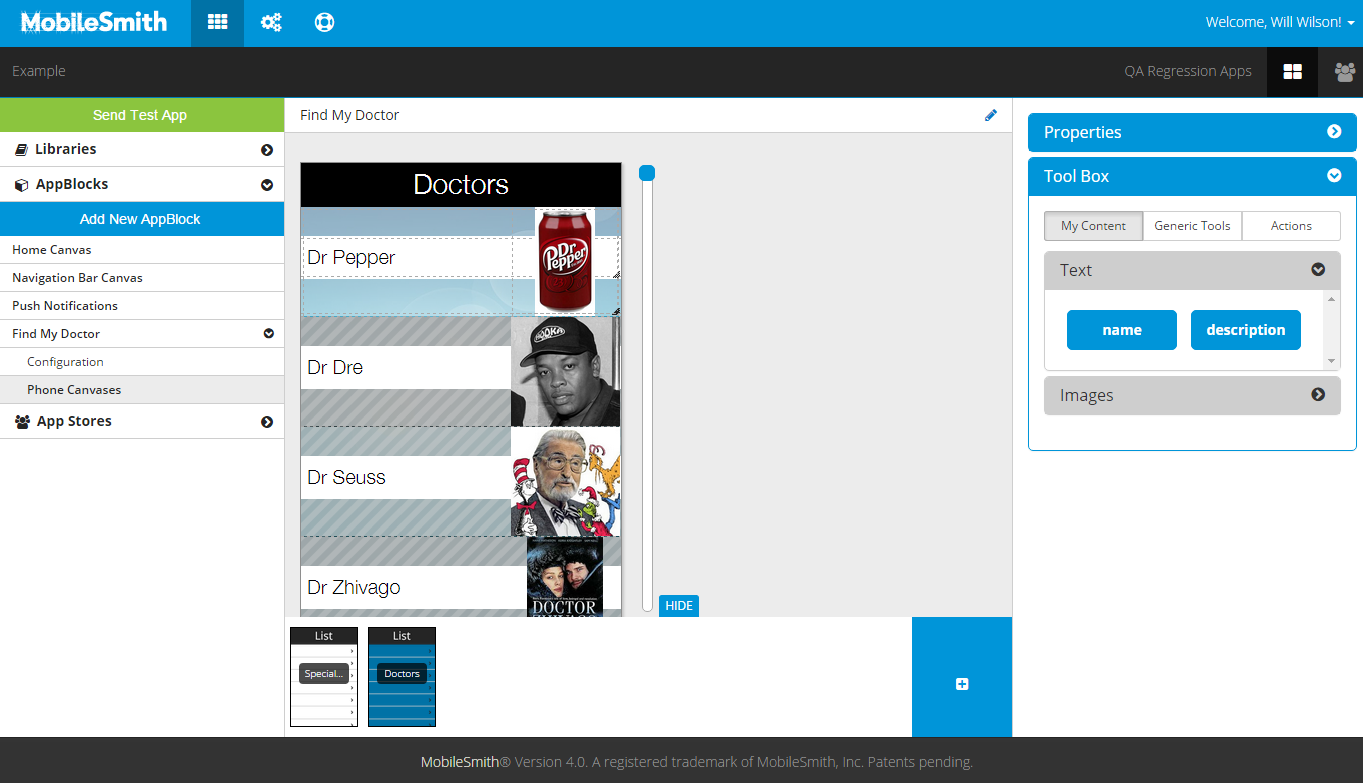
- Add the Doctors page.
- Click the blue "+" button.
- Complete the REST Wizard.
- Give the page a name (such as "Doctors").
- Choose List for Page Layout.
- Use the REST call that returns all the doctors for a given specialty, with "specialty_id" parameterized:
- https://hospitaldomain.com/rest/doctors/specialty_id={specialty_id}
- Design the canvas for the Doctors page.
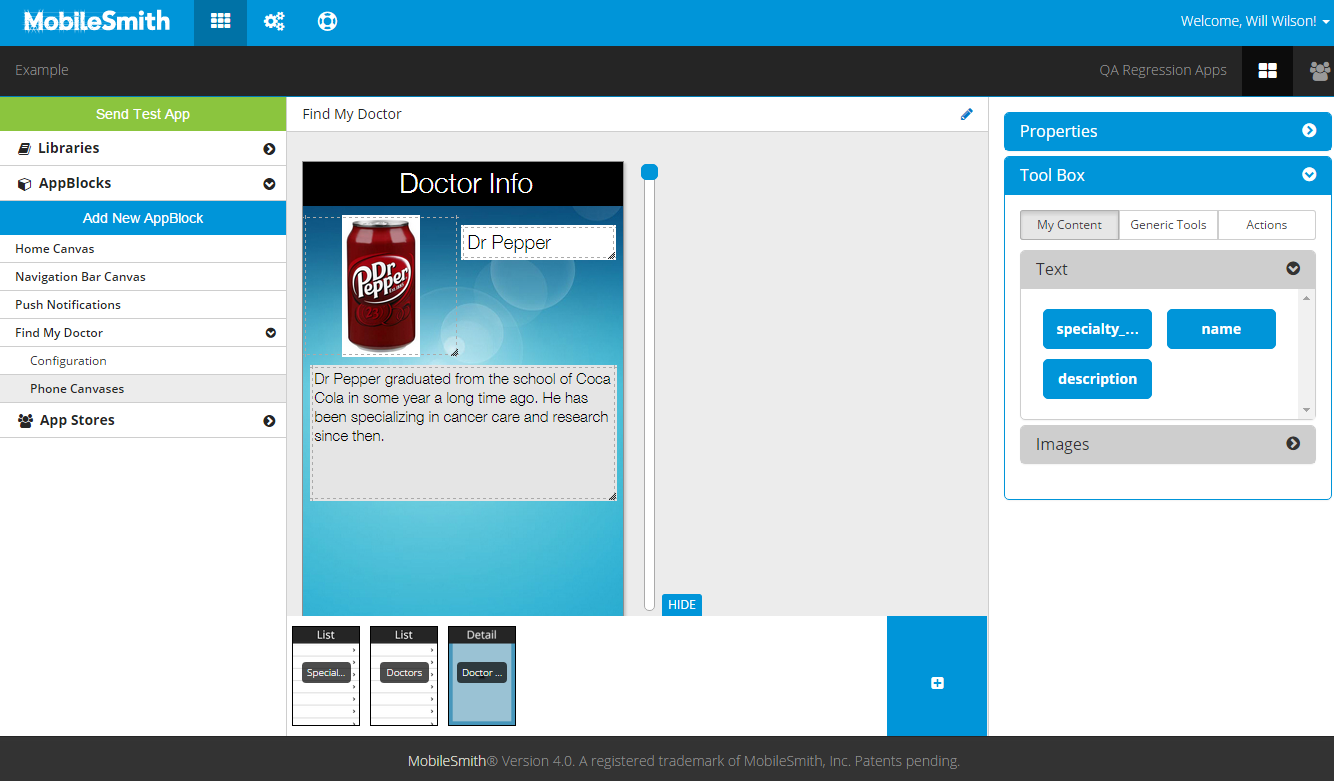
- Add the Doctor Info page.
- Click the blue "+" button.
- Complete the REST Wizard.
- Give the page a name (such as "Doctor Info").
- Choose Detail for Page Layout.
- Use the REST call that returns info for a single doctor, with "doctor_id" parameterized:
- https://hospitaldomain.com/rest/doctors/doctor_id={doctor_id}
- Design the canvas for the Doctor Info page.
Step-by-step guide
Now you are ready to connect all the pages.
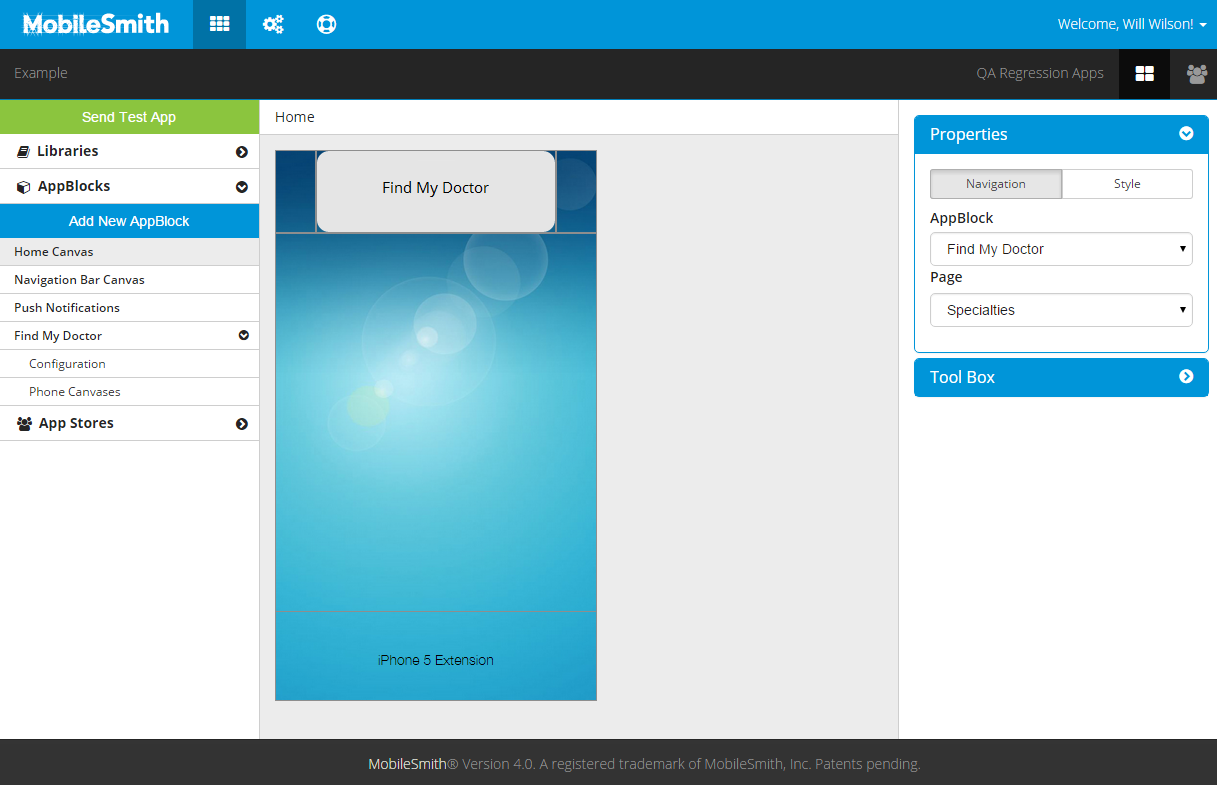
- Connect Home page to the Specialties page.
- In the left-hand menu, go to Home Canvas.
- Use splitters to create a button space.
- Drag a button onto the canvas and drop it in the newly created button space.
- Click the button to set the target page.
- In the Properties box, on the Navigation tab, select the target AppBlock ("Find My Doctor").
- Select the target page ("Specialties").
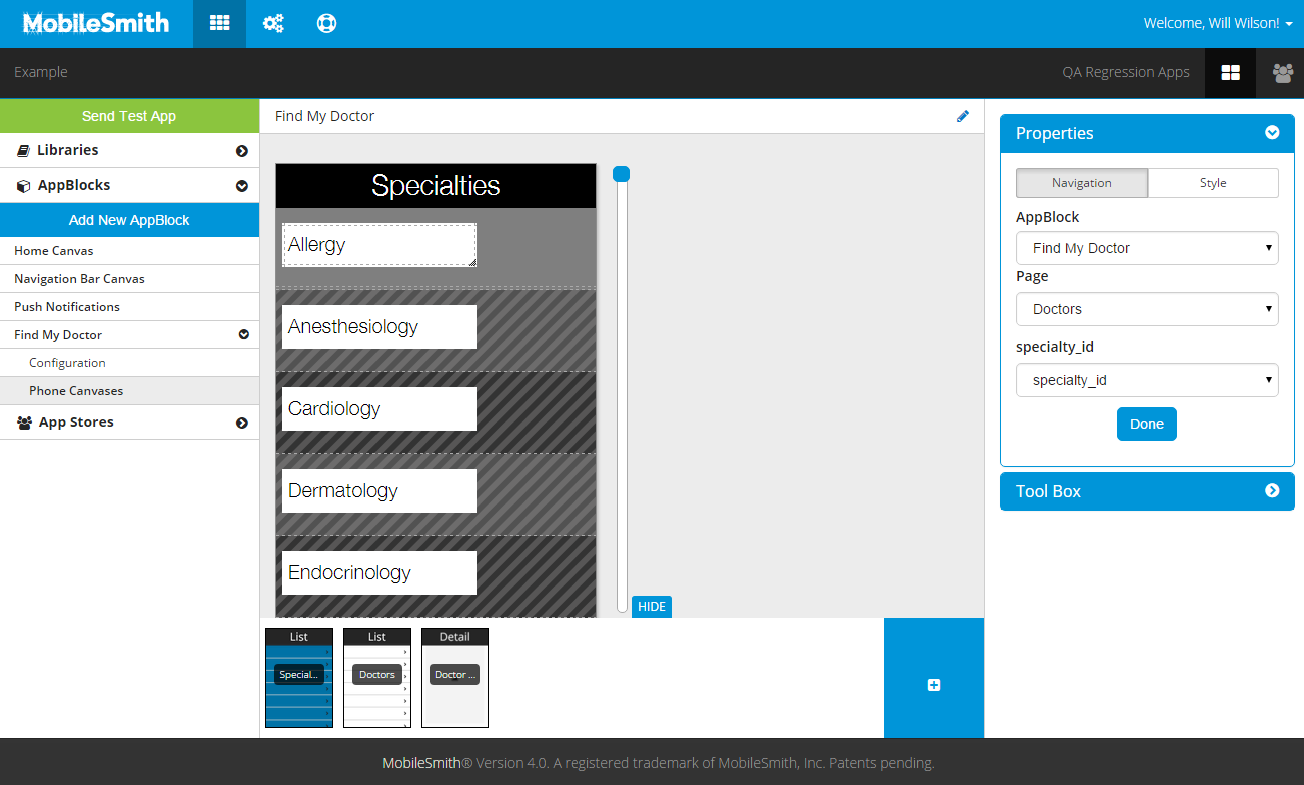
- Connect Specialties page to the Doctors page.
- In the left-hand menu, go to Find A Doctor > Phone Canvases.
- In the page list at the bottom of the screen, select the Specialties page.
- Set the target page (where the app should go when the app user taps a row).
- In the Properties box, on the Navigation tab, select the target AppBlock ("Find My Doctor").
- Select the target page ("Doctors").
- Select the data field to use as the specialty_id ("specialty_id").
- **NOTE** the name of the passed-in field usually has the same name as the parameter, but it does not have to be the same.
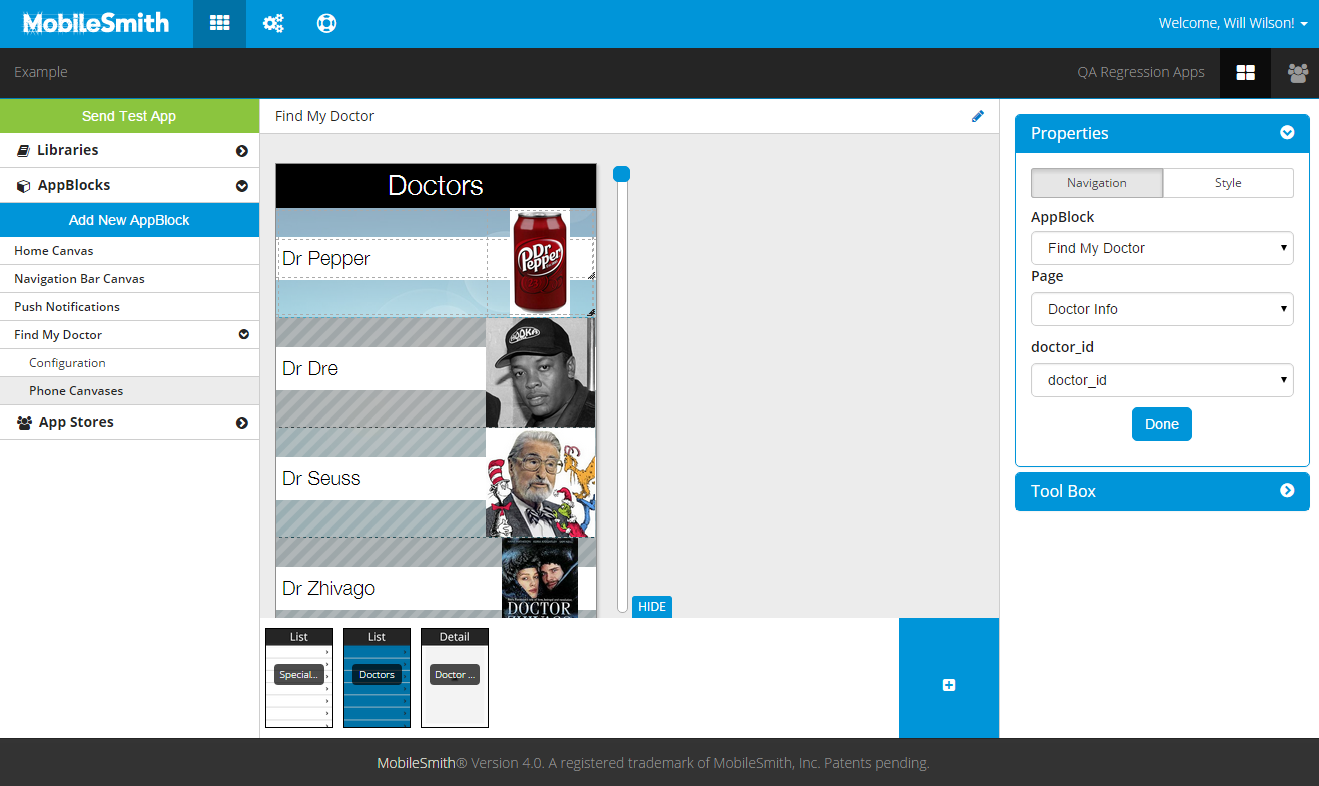
- Connect Doctors page to the Doctor Info page.
- In the left-hand menu, go to Find A Doctor > Phone Canvases.
- In the page list at the bottom of the screen, select the Doctors page.
- Set the target page (where the app should go when the app user taps a row).
- In the Properties box, on the Navigation tab, select the target AppBlock ("Find My Doctor").
- Select the target page ("Doctor Info").
- Select the data field to use as the doctor_id ("doctor_id").
- **NOTE** the name of the passed-in field usually has the same name as the parameter, but it does not have to be the same.
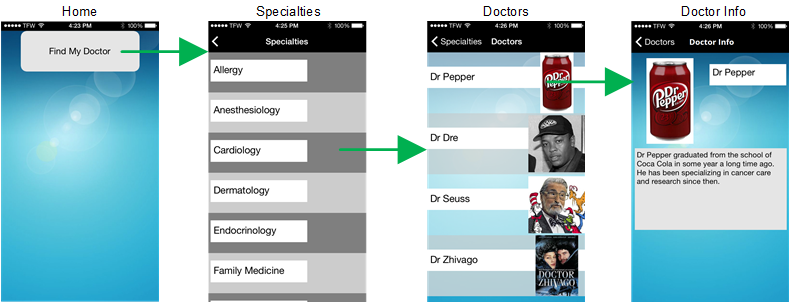
Device Behavior
Now let's take a look at what happens on the user's phone:
- The user launches the app and sees the Home page.
- The user taps "Find My Doctor" and goes to the Specialties page.
- To get the data for the Specialties page, the app executes the Specialties REST call: https://hospitaldomain.com/rest/specialties
- The user taps "Cardiology" and goes to the Doctors page.
- To get the data for the Doctors page, the app executes the Doctors REST call, using the specialty_id of Cardiology (12): https://hospitaldomain.com/rest/doctors/specialty_id=12
- The user taps "Dr Pepper" and goes to the Doctor Info page.
- To get the data for the Doctor Info page, the app executes the Doctor Info REST call, using the doctor_id of Dr Pepper (123): https://hospitaldomain.com/rest/doctors/doctor_id=123
Related articles