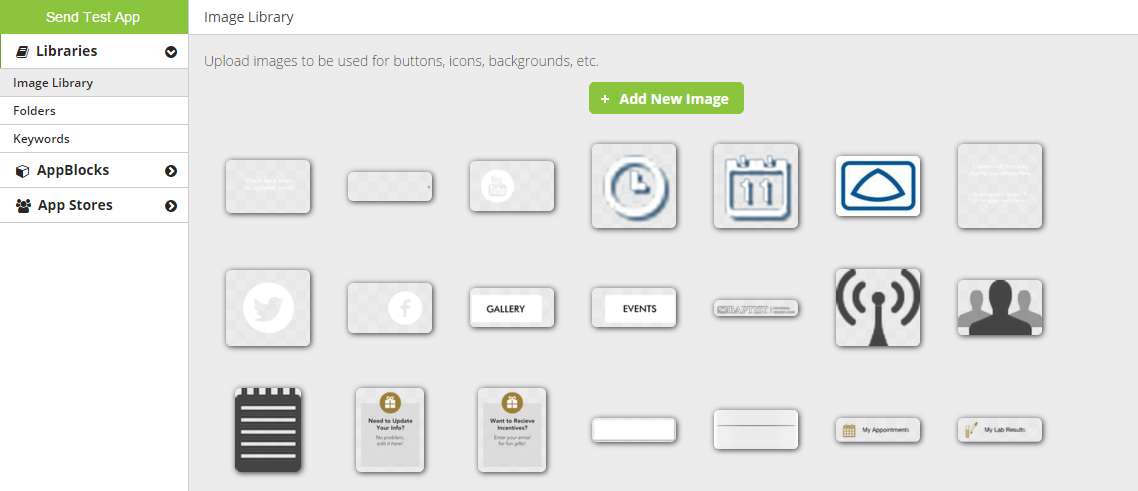
You can manage images used in your app with the Image Library. To find it, go to Libraries > Image Library in the left-hand menu.
You will see thumbnails of all the images in your library. If you hover over a thumbnail, it will display two buttons - a magnifying glass and a trash bin. Hover over the magnifying glass to see the image displayed at full size. Click the trash bin to delete the image.
When you are designing a canvas, and you are configuring an Image or a Button w/ Image, the platform shows a window where you can scroll through the entire Image Library to select the right image. The most recently uploaded image are shown first.
This window also has an "Add New Image" button. If you upload a new image from here, it will be added to your Image Library just the same as if you had added it on the Image Library page.
The Image Library is shared across all apps in your account.
**NOTE** Remember this if you want to delete an image from your Image Library - if the same image is used in multiple apps, deleting that image will remove the it from all app where it is used.
Image Types Supported
- .jpg or .jpeg
- .gif
- .png
| Info |
|---|
Related articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Page Properties | ||
|---|---|---|
| ||
|