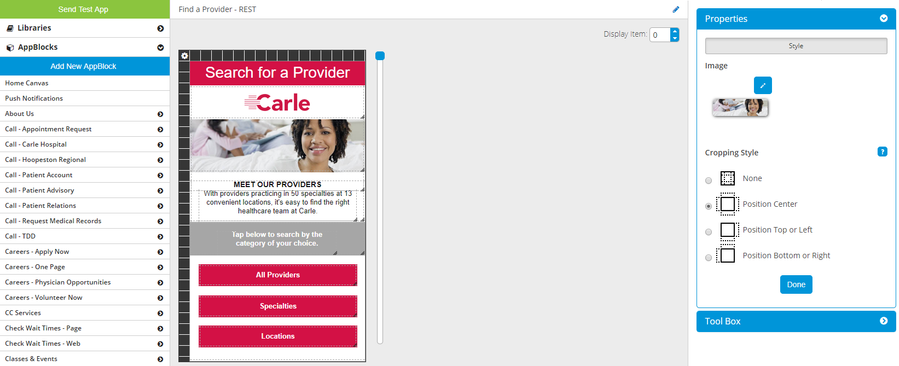
For any image on the canvas, you can specify the Cropping Style:
There are four options:
For Image Buttons, the options are None (default) and Position Center.
What is cropping?
Cropping is the removal of the outer parts of an image. For app makers, this can be useful when you want an image to fit perfectly within a specific space.
Why do I need cropping?
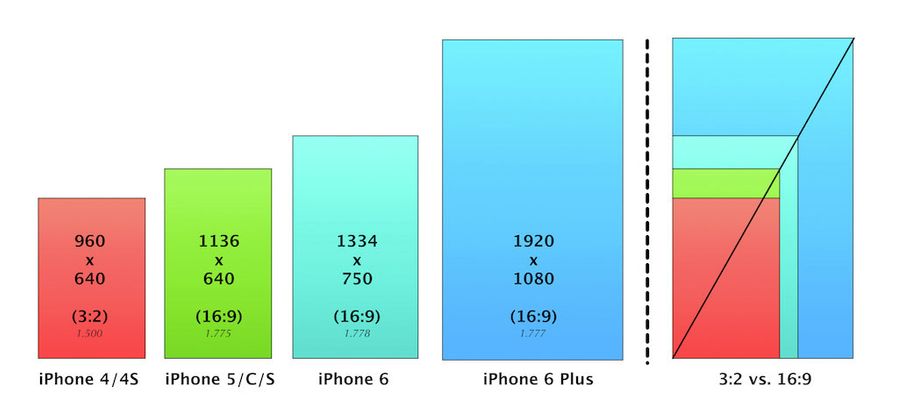
One of the main benefits of using the MobileSmith platform is that you do not have to create separate pages for iPhone and Android. The same page in the platform is used for each device type. One reason this is not more common is that iPhones and Androids come in different shapes, sizes, and, most importantly, aspect ratios. The aspect ratio is the proportional size of the height compared to the width. For example, iPhone screens (starting with iPhone 5) have an aspect ratio of 16:9.
Since all iPhones are made by the same manufacturer (Apple), you can be sure that they will all have the same aspect ratio. Androids, on the other hand, come from a number of different manufacturers and are thus not uniform in screen size.
Here is an example of how Cropping Style can be useful.